jQuery/기초
jQuery: events
carrot62
2020. 7. 30. 14:43
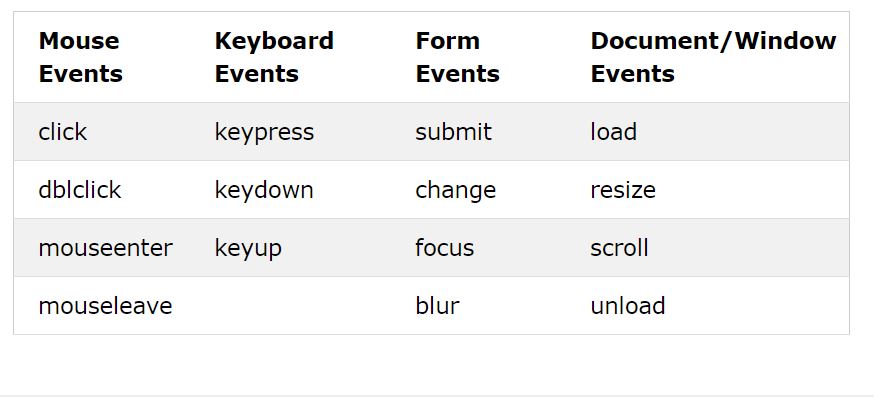
jQuery DOM events

HTML DOM과 달리 mouseover와 mouseout 대신 mouseenter, mouseleave가 있다는 것을 알아두자. 이름이 조금씩 다른것도 있으니 유의해서 사용하도록 하자.
Event 사용하는 법
$(document).ready(function(){ }); 와 함께 많이 쓰인다.
$("p").click(function(){
// action goes here!!
});새로운 이벤트:
- dblclick
- mouseenter
- mouseleave
- mousedown
- mouseup
- focus & blur
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".f1").focus(function(){
$(this).css("background-color", "pink");
});
$(".f1").blur(function(){
$(this).css("background-color", "skyblue");
});
});
</script>
</head>
<body>
Name: <input class="f1" type="text" name="fullname"><br>
Email: <input class="f1" type="text" name="email">
</body>
</html>

- on: 여러 이벤트를 걸고 싶을 때 사용한다
$("p").on("click", function(){
$(this).hide();
});또는
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").on({
mouseenter: function(){
$(this).css("background-color", "lightgray");
},
mouseleave: function(){
$(this).css("background-color", "lightblue");
},
click: function(){
$(this).css("background-color", "yellow");
}
});
});
</script>
</head>
<body>
<p>Click or move the mouse pointer over this paragraph.</p>
</body>
</html>