티스토리 뷰
기존에 나와있는 소스코드를 참고해서 나만의 jsp crud 프로젝트를 제작해보자.
CRDU 프로젝트를 구현하기 위해서는 다음의 절차를 따르면 된다:
- 참고할 소스 준비
- 서비스 선택에 따른 데이터 구조 기획
- 테이블 생성 및 CRUD 쿼리문 구성
- 새로운 프로젝트 생성
- db4free.net phpMyAdmin에 로그인 후 테이블 생성
- 프로젝트에 library 추가(MySQL Connector, JSTL, cos.jar-파일업로드 기능)
- JDBCUtil class 생성 및 테슬트(DB 접속 정보 변경)
- Java bean 생성: ~VO class 생성(getters & setters 생성)
- ~DAO class 생성(sql 쿼리문으로 CRUD기능을 할 부분)
- CRUD front-end 처리를 위한 jsp 페이지 작성
- tomcat을 이용한 local 테스트
- 실제 서버에 웹 어플리케이션 서비스(Deploy)
Member CRUD 제작하기
-
회원관리 테이블 생성 (db4free)
create table member{
sid int AUTO_INCREMENT,
userid varchar(20),
username varchar(40),
password varchar(40),
email varchar(60),
blogurl varchar(120),
photo varchar (255),
detail varchar(100),
regdate timestamp default CURRENT_TIMESTAMP,
primary key(sid)
}
-
신규프로젝트 생성 (Dynamic Web Project --> Maven project 변환)
-
pom.xml 수정

-
패키지 클래스 추가 및 내용 제작 (CRUD Project 참고해서 클래스, 메소드, 멤버변수 이름 맞추기)
table을 만들때 쿼리에 사용한 변수 이름과 맞추지 않으면 오류가 날 수도 있으니 반드시 이름을 맞추도록 하자! -
com.member.bean > MemberVO.java
-
com.member.dao > MemverDAO.java
-
com.member.common > JDBCUtil.java
-
웹페이지 소스 제작 (CRUD Project 참고해서 클래스, 메소드, 멤버변수 이름 맞춤)
-
index.jsp
-
list.jsp
-
view.jsp
editform.jsp 와 거의 비슷하지만, input 태그를 없애서 내용을 "보기"만 할 수 있는 페이지이다. -
editform.jsp
-
edit_ok.jsp
-
addform.jsp
-
add_ok.jsp
-
delete_ok.jsp
-
fileform.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>File upload</title>
</head>
<body>
<form method="post" action="fileupload.jsp" enctype="multipart/form-data">
<input type="file" name="photo">
<input type="submit" value="upload">
</form>
</body>
</html>-
fileupload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.File" %>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String filename = "";
int sizeLimit = 15 * 1024 * 1024;
String realPath = request.getServletContext().getRealPath("upload");
File dir = new File(realPath);
if (!dir.exists()) dir.mkdirs();
MultipartRequest multipartRequest = new MultipartRequest(request, realPath, sizeLimit, "utf-8", new DefaultFileRenamePolicy());
filename= multipartRequest.getFilesystemName("photo");
%>
폼에서 전송된 원래 파일명: <%= multipartRequest.getOriginalFileName("photo") %><br />
파일명: <%=filename%><br />
업로드한 파일의 경로: ${pageContext.request.contextPath }/upload/<%=filename %><br />
물리적인 저장 경로: <%=realPath %><br />
<img src="${pageContext.request.contextPath }/upload/<%=filename %>">
</body>
</html>-
동작 테스트
-
heroku deploy
-
이전 CRUD Project로 사용한 app 외에 신규 app 생성
-
자신의 개발환경 java version을 확인하여 Java 1.8이 아닌 경우에는 수업내용을 참고하여 해당 버전(11 또는 14)에 맞는 maven update, system.properties 제작 등의 과정을 진행할 것.
파일 업로드 기능 구현하기
- pom.xml 에 cos.jar 라이브러리를 추가한다.
mvnrepository.com/artifact/servlets.com/cos/05Nov2002
Maven Repository: servlets.com » cos » 05Nov2002
The O'Reilly Servlet Package (com.oreilly.servlet) by Jason Hunter to accompany his book, Java Servlet Programming, including the famous MultipartRequest and MultipartParser classes. servlets.com cos 05Nov2002 // https://mvnrepository.com/artifact/servlets
mvnrepository.com
fileform.jsp 파일을 만들 때 주의 할 점:
- <form> 태그 안에 enctype="multipart/form-data" 속성을 꼭 넣어줘야 한다!
- method는 꼭 post으로 설정하도록 한다
HTTP 500에러가 나는 경우
heroku에 deploy 한 후 http 500에러가 떴다면, 대부분은 java 버전 문제이므로 다음의 해결방법을 참고하도록 하자.
1. heroku java 버전을 변경하기
Project root folder 에 system.properties 파일을 만들고,
java.runtime.version=14
를 저장한 후, 다음 명령어로 서버의 자바 버전을 확인한다.
heroku run java -version --app Myapp
동일하게 14로 세팅되어 있는 것이 확인된다면 실행하여 테스트하면 된다.
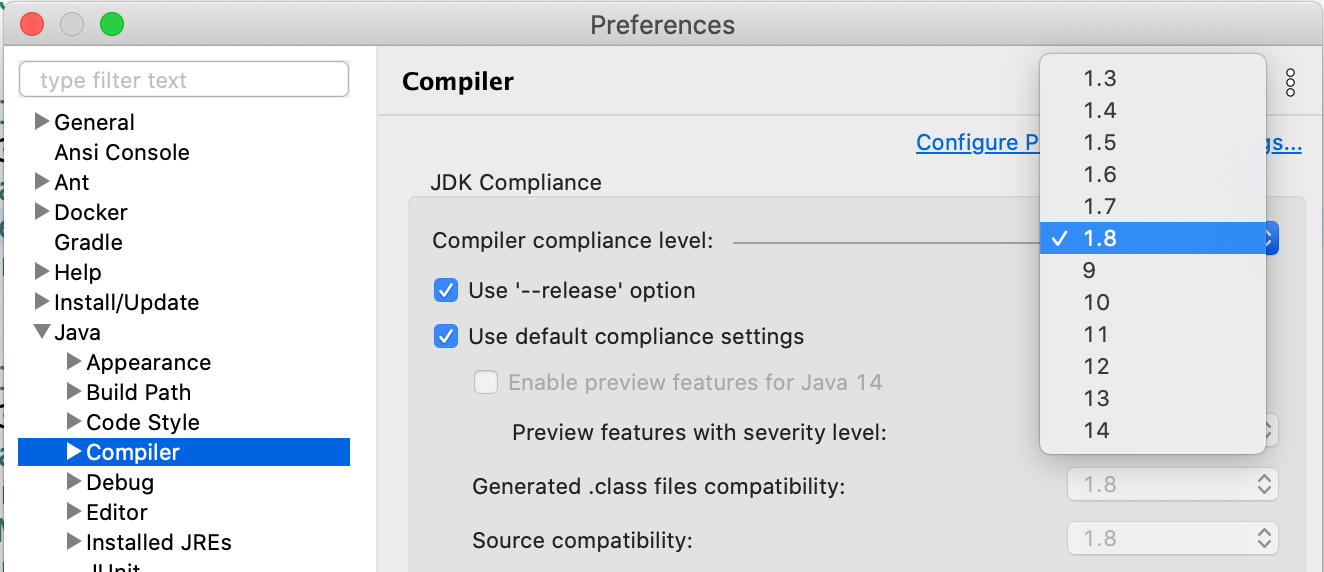
2. sts4에서 자바 버전을 모두 1.8로 설정하기
Window -> Preferences -> Compiler(검색하기) -> 아래 사진과 같이 compiler compliance level 1.8로 변경

또는
프로젝트 이름 우클릭 -> properties -> java buil path -> order and export 부분에 라이브러리를 1.8로 변경하기

이렇게 버전 설정이 끝났다면 다시 maven install 해서 heroku 에 deploy해보면 http 500에러가 해결된 것을 확인 할 숭 있을 것이다.
'2020_실전프로젝트1' 카테고리의 다른 글
| MyBatis CRUD 프로젝트 (1) | 2020.12.10 |
|---|---|
| MVC Annotations (1) | 2020.11.28 |
| Spring CRUD project - Annotation 이용해서 만들기 실습 (1) | 2020.11.26 |
| Spring MVC framework 개념 정리 (0) | 2020.11.22 |
| lab8(2020/10/20) (0) | 2020.10.20 |
- Total
- Today
- Yesterday
- html
- DynamicWebProject
- css
- UserBean
- JSP_CRUD
- HTML #media #video #YouTube
- JSP환경구축
- text_shadow
- fontstyle
- DB4free
- Mavenproject
- annotation
- HTML #Headings #Paragraph #Styles
- HTML_Formatting
- HTML #CSS
- meta #link #script #base #HTML
- HTML_Forms
- Block_element #inline_element
- HTML #id #iframe
- javascript #datatype
- STS4
- links lists tables display
- jsp
- box_model
- HTML #class
- 2020Camp
- HTML #Canvas #SVG
- head #title #style
- 인용문 #주석
- HTML #Tables
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
