티스토리 뷰
CRUD 게시판을 제작하는 과정
다른 웹 페이지를 만들더라도 CRUD가 가장 기본이 되는 부분이기 때문에 CRUD 게시판을 만드는 절차에 따라 만들다 보면 웬만한 페이지는 다 구현할 수 있다. 그러니 다음 과정을 잘 익혀두도록 하자.
1. Database 선택 및 설치
MySQL을 사용할 예정
2. 테이블 생성 및 쿼리 생성
3. STS4에서 새 프로젝트 생성
Dynamic web project 생성 후 -> Maven project으로 변환
4. Maven(pom.xml) 라이브러리 추가
- MySQL connector
- JSTL
5. JDBC(Java database Connectivity)를 사용한 클래스 추가
6. 웹페이지 제작
1. Database 준비하기

이메일로 온 인증 메시지 반드시 확인할 것

계정을 만든 후에는 phpmyadmin으로 들어가서 로그인 하면 된다
DB 계정 아이디, DB 계정 비밀번호 와 DB 이름을 잘 기억해놓도록 하자
2. 테이블 생성 및 쿼리 생성
table 생성 쿼리:
create table BOARD (
seq int AUTO_INCREMENT,
title varchar(100),
writer varchar(20),
content varchar(1000),
regdate timestamp default current_timestamp,
cnt int default 0,
primary key(seq)
);- seq int AUTO_INCREMENT: seq라는 int형 변수가 데이가 추가될때마다 자동으로 1씩 증가하게 하는 속성(AUTO_INCREMENT)를 추가해서 일련번호를 매기는 방식이다
- timestamp는 날짜형 변수이다

다음과 같이 만들어진다면 성공!


데이터를 추가, 수정, 또는 삭제하고 싶다면 다음의 쿼리문을 사용하먄 된다
/*데이터 추가*/
insert into BOARD (title,writer,content) values ('제목','홍길동','내용');
/*데이터 수정*/
update BOARD set title='제목2', content='내용' where seq=10
/*데이터 삭제*/
delete from BOARD where seq=10
/*데이터 목록*/
select * from BOARD order by regdate desc
select * from BOARD where seq=10
select title, content from BOARD where seq=103. STS4에서 새 프로젝트 생성
Dynamice web project를 생성한다, 자세한 과정은 다음 글에서 "Dynamic Web Project 제작해보기"를 참고하도록 하자:
carrot62.tistory.com/84
JSP 개발환경 구축
HTML 처럼 정적인 웹 페이지를 만드는 것 이외에 동적인 웹페이지를 생성하기 위해서는 JSP(JavaServer Pages)를 사용하게 된다. JSP 페이지를 만들기에 앞서 우선 JSP 개발환경을 구축해야 한다. 다음의�
carrot62.tistory.com
Maven project로 변환
프로젝트 이름 마우스 오른쪽 클릭-> Configure -> Convert to Maven Project

Maven project으로 변환하고 나면 pom.xml 파일이 나타난다.
[참고] Maven은 다양한 라이브러리와 디렉터리를 관리하기 위해 사용하며 자동으로 라이브러리를 맞춰주는 작업 해주기 때문에 편리하다는 장점이 있다.
(2) pom.xml 파일에 dependencies 집어 넣어서 라이브러리 추가하기
4. Maven(pom.xml) 라이브러리 추가
넣어야 할 라이브러리:
- mysql-connector
Maven Repository: mysql » mysql-connector-java » 8.0.21
JDBC Type 4 driver for MySQL mysql mysql-connector-java 8.0.21 // https://mvnrepository.com/artifact/mysql/mysql-connector-java compile group: 'mysql', name: 'mysql-connector-java', version: '8.0.21' // https://mvnrepository.com/artifact/mysql/mysql-connec
mvnrepository.com
Maven Repository: jstl » jstl » 1.2
jstl jstl 1.2 // https://mvnrepository.com/artifact/jstl/jstl compile group: 'jstl', name: 'jstl', version: '1.2' // https://mvnrepository.com/artifact/jstl/jstl libraryDependencies += "jstl" % "jstl" % "1.2" // https://mvnrepository.com/artifact/jstl/jstl
mvnrepository.com
이외에 다른 라이브러리를 추가하고 싶다면 구글링해서 찾으면 된다. 버전이 매우 많고 계속해서 업데이트 되니 상황에 따라서 적절한 버전을 사용하도록 하자.


라이브러리를 찾았다면 코드를 그대로 복사해서

pom.xml 파일에 <dependencies> 태그를 추가한 후 복붙하면 된다. 줄 맞춤을 예쁘게 하고 싶다면 Ctrl+Shift+F를 누르면 된다.
DB를 사용하기 위해 추가하는 mysql-connector 라이브러리 중 어떤 버전을 추가해야하는지 알아내고 싶다면 DB4free 페이지로 들어가서 나오는 첫 페이지에 다음 부분을 확인하면 된다

5. JDBC(Java database Connectivity)를 사용한 클래스 추가
소스 파일:
클래스 추가하는 방법:

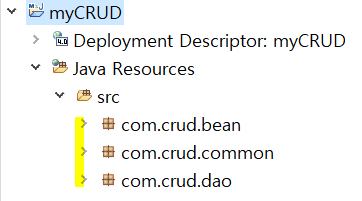
클래스를 추가하고 나면 Java Resources 아래에 src 아래에 나타난다

src 폴더 아래에 예쁘게 나오지 않는다면, 프로젝트 이름 마우스 우클릭 -> Refresh하면
다음과 같이 src 파일 아래에 알맞게 나온다.

다음 3개의 클래스를 추가하면 된다:

-
JDBCUtil class
-
패키지명 : com.crud.common
-
Database 연결정보 수정 (본인의 db4free 정보 기입)

-
BoardVO class
-
패키지명 : com.crud.bean
-
주의 : Board 테이블 구조와 동일한 변수이름으로 getters & setters 제작
getters와 setters를 설정하지 않을 경우 에러가 뜨니 꼭 하도록 하자!
파일에서 마우스 우클릭 -> Source -> Generate Getters and Setters (자동으로 생성됨)

Getters와 Setters가 설정된 이후의 모습:

-
BoardDAO class
-
패키지명 : com.crud.dao
WebContent 제작:
소스 파일:
파일 다 다운 받은 후 index.jsp를 실행해보고 다음 화면이 뜨면 성공이다!


6. 웹 페이지 제작


'JSP' 카테고리의 다른 글
| Paas, Saas, Iaas란? (0) | 2020.10.20 |
|---|---|
| JSP CRUD 프로젝트 제작하기 #2 (0) | 2020.10.20 |
| JSP를 이용해서 form의 값 받아오기 (0) | 2020.08.09 |
| JSP: EL (0) | 2020.08.07 |
| JSP Action tags와 Javabean 사용법 (0) | 2020.08.06 |
- Total
- Today
- Yesterday
- HTML #Tables
- JSP환경구축
- box_model
- HTML #Headings #Paragraph #Styles
- HTML #media #video #YouTube
- links lists tables display
- javascript #datatype
- annotation
- STS4
- meta #link #script #base #HTML
- css
- HTML_Formatting
- Mavenproject
- HTML #class
- HTML #Canvas #SVG
- DynamicWebProject
- head #title #style
- HTML #id #iframe
- html
- text_shadow
- JSP_CRUD
- UserBean
- HTML #CSS
- DB4free
- 2020Camp
- jsp
- 인용문 #주석
- Block_element #inline_element
- fontstyle
- HTML_Forms
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
