티스토리 뷰
기존 게시물에 "category" 필드를 추가해본 후 외부에서도 접근이 가능하도록 heroku라는 Paas 서비스를 이용해서 deploy 해보자!
다음의 3단계를 거치면 된다:
- DB table 변경
- Package class 수정
- JSP page source 수정
- Deploy 하기 전 준비 작업
- Heroku로 프로젝트 deploy하기
1. DB table 변경
DB4free 페이지로 들어가서 sql 부분에 다음 쿼리문을 실행한다:
ALTER TABLE BOARD ADD COLUMN category varchar(32);

쿼리문을 실행한 후 게시판을 확인해보면 다음과 같이 category 필드가 뜨면서 각 항목이 비어있는 모습을 확인할 수 있다.

2. Package class 수정
쿼리문을 이용해 DB를 수정했으니, 그에 맞게 STS4에서도 각 패키지도 수정해줘야 한다.
수정해야 할 패키지:
- BoardVO.java
category 변수를 하나 새롭게 추가하고, getters 와 setters method를 추가한다

- BoardDAO.java
추가한 필드를 사용하는 쿼리 문자열과 해당 메소드 변경
- 게시물 추가 기능
BOARD_INSERT- 게시물 변경 기능
BOARD_UPDATE



- 게시물 목록 기능
getBoard 와 getBoardList 를 둘 다 수정한다


3. JSP page source 수정
- posts.jsp

- addpostform.jsp

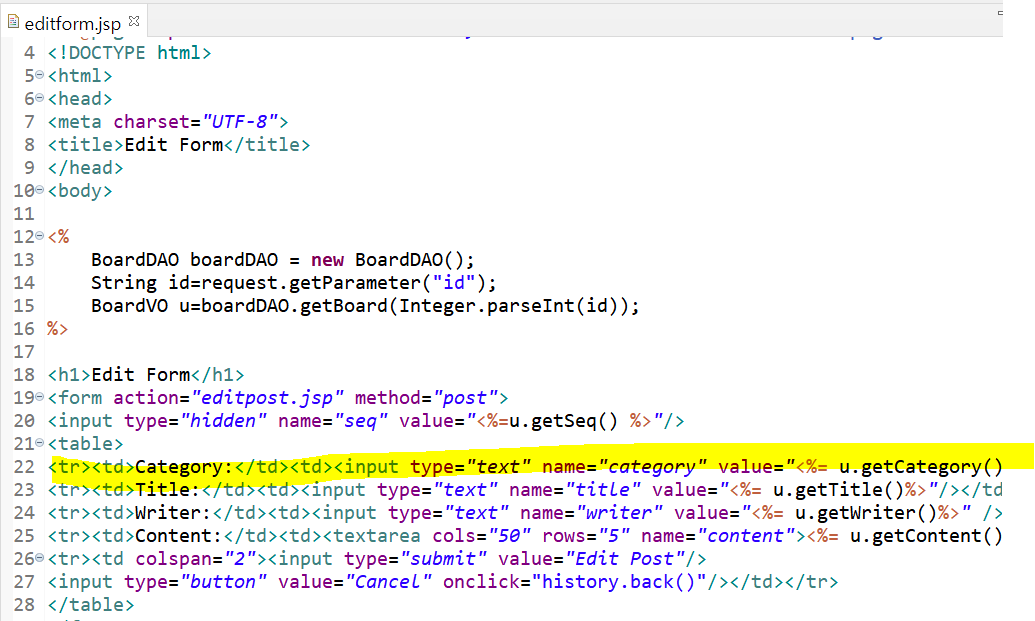
- editform.jsp

위의 패키지와 jsp 페이지들을 수정 한 후 정상적으로 실행되는 지 확인한다:


4. Deploy 하기 전 준비 작업
deploy 준비
- 현재 프로젝트를 maven project로 변환
다음 게시물에서 STS4에서 새 프로젝트 생성하는 방법에 maven project로 변환하는 방법을 참고하자:
JSP CRUD 프로젝트 제작하기
CRUD 게시판을 제작하는 과정 다른 웹 페이지를 만들더라도 CRUD가 가장 기본이 되는 부분이기 때문에 CRUD 게시판을 만드는 절차에 따라 만들다 보면 웬만한 페이지는 다 구현할 수 있다. 그러니 ��
carrot62.tistory.com
- Java build path의 JRE version 확인
heroku에서는 JRE 1.8을 지원하기 때문에 버전을 맞춰줘야 한다.
기존 버전을 1.8로 변경한다.
다음과 같은 화면이 나오게끔 하면 된다.

- pom.xml 변경
maven war 생성 시 에러 처리를 위해 다음 태그를 추가한다
<failOnMissingWebXml>false</failOnMissingWebXml>

- war 파일 생성
프로젝트 이름 우클릭 -> Run As -> Maven install

실패시 pom.xml 파일에 위에서 언급한 에러메시지 처리 태그를 잘 넣었는지 다시 확인해보자!
성공한다면 다음과 같은 화면이 나타난다

- Heroku에 가입한 후 새로운 앱 생성하기
Cloud Application Platform | Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
www.heroku.com
앱을 성공적으로 만든다면 다음과 같은 화면을 확인 할 수 있다

맨 위에 있는 url로 외부에서도 접근 할 수 있게 된다.
- heroku로 프로젝트 deploy하기
(1) Heroku CLI 설치하기
devcenter.heroku.com/articles/heroku-cli
The Heroku CLI | Heroku Dev Center
The Heroku CLI Last updated 01 September 2020 The Heroku Command Line Interface (CLI) makes it easy to create and manage your Heroku apps directly from the terminal. It’s an essential part of using Heroku. Download and install The Heroku CLI requires Git
devcenter.heroku.com

(2) cmd prompt창에서
- 설치 확인
heroku --version

- java plug-in 설치
까먹지 말고 꼭 하도록 하자!
heroku plugins:install java

- heroku에 로그인하기


5. Heroku로 프로젝트 deploy 하기
cmd prompt 창에서 프로젝트를 만든 폴더로 이동한다
파일 이동 경로를 확인하는 법이 궁금하다면 다음 글 맨 밑에 "Extra tips"에서 STS4 파일 경로 확인하는 방법을 참고해보자
carrot62.tistory.com/58?category=885174
JSP Project Hosting
Heroku를 사용해서 서버에 우리가 만든 소스를 테스트 해보는 방법: heroku 가입 : www.heroku.com/ 무료이긴 하지만 언제 유료로 바뀔지 모르기 때문에 사용할 때 가끔씩 확인해주도록 하자! Heroku Command
carrot62.tistory.com

target 디렉터리로 이동한 후 dir 명령어를 이용해 디렉터리를 확인해보면 이전에 maven install 해서 만들어진 war 파일을 확인 할 수 있다.

heroku war:deploy [war파일 이름] --app [heroku app 이름]
성공적으로 deploy된다면

맨 아래에 나아 있는 herokuapp url에 접속해서 다음과 같은 화면을 확인한다면 성공이다!

* [에러가 일어날 경우]
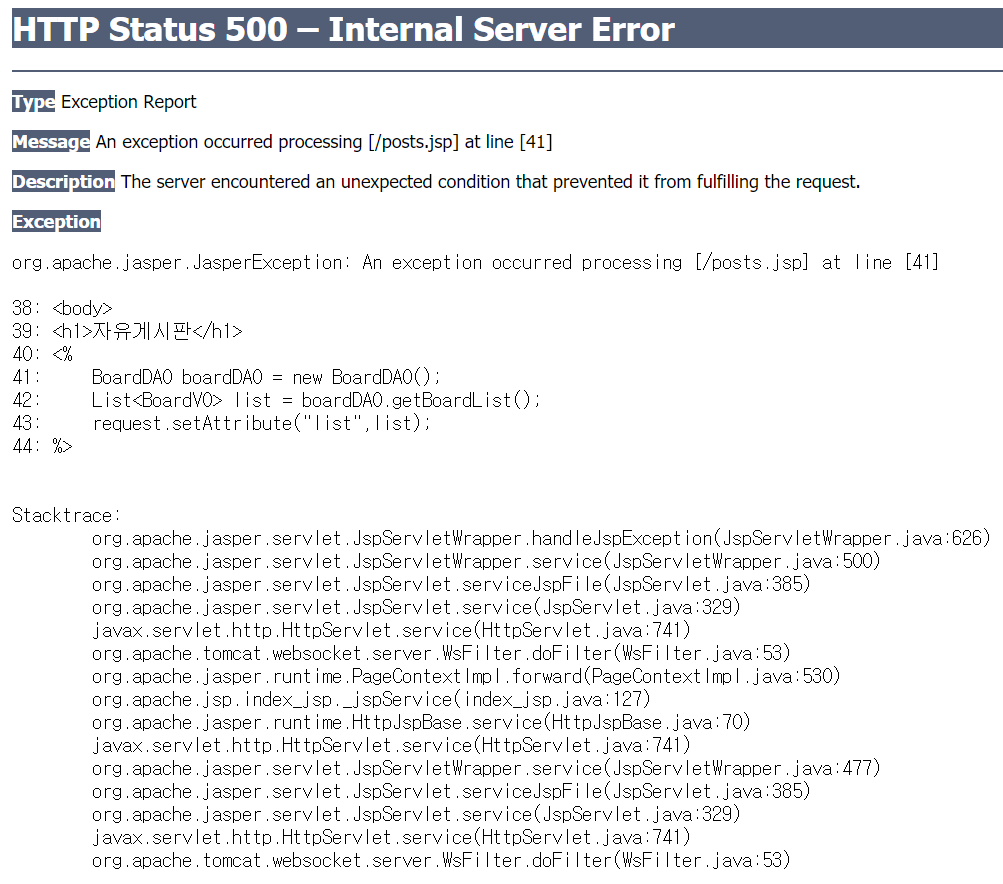
로컬에서 Run 해서 실행해 볼 때는 아무런 문제가 없었지만 heroku로 deploy 한 후 실행해보았을 때 다음과 같은 에러가 발생했었다.
HTTP Status 500 [org.apache.jasper.JasperException]


이때 STS4를 종료한 후, 다시 실행시켜서, 프로젝트 우클릭 -> Run as -> Maven install을 한 후 heroku에 다시 올려보니 에러가 사라졌다.
Java 버전도 1.8로 잘 설정하고, pom.xml 파일에서도 <failOnMissingWebXml>false</failOnMissingWebXml> 이 태그를 집어넣어도 위와 같은 에러가 발생했다면, 다시 실행해보자...
[PATH not updated, original length 1025 > 1024]
Heroku를 설치했지만 cmd 창에서 heroku 설치가 인식이 안될 경우

내 PC -> 마우스 우클릭 -> 속성 -> 고급 시스템 설정 -> 환경변수 -> 시스템 변수 중 Path 수정
다음 path를 추가한다
C:\Program Files\Heroku\bin
이렇게 한 후 결과를 저장하고 heroku --version할 때 설치여부를 확인하면 되다.
.
.
.
이외에 다른 에러가 일어날 경우 다음 글을 참고:
carrot62.tistory.com/58?category=885174
JSP Project Hosting
Heroku를 사용해서 서버에 우리가 만든 소스를 테스트 해보는 방법: heroku 가입 : www.heroku.com/ 무료이긴 하지만 언제 유료로 바뀔지 모르기 때문에 사용할 때 가끔씩 확인해주도록 하자! Heroku Command
carrot62.tistory.com
'JSP' 카테고리의 다른 글
| Paas, Saas, Iaas란? (0) | 2020.10.20 |
|---|---|
| JSP CRUD 프로젝트 제작하기 (0) | 2020.10.15 |
| JSP를 이용해서 form의 값 받아오기 (0) | 2020.08.09 |
| JSP: EL (0) | 2020.08.07 |
| JSP Action tags와 Javabean 사용법 (0) | 2020.08.06 |
- Total
- Today
- Yesterday
- meta #link #script #base #HTML
- HTML #Canvas #SVG
- JSP_CRUD
- Block_element #inline_element
- UserBean
- DynamicWebProject
- fontstyle
- Mavenproject
- css
- HTML_Forms
- box_model
- javascript #datatype
- HTML #CSS
- annotation
- HTML #Tables
- head #title #style
- DB4free
- HTML #id #iframe
- text_shadow
- JSP환경구축
- html
- STS4
- HTML #media #video #YouTube
- HTML #class
- links lists tables display
- HTML #Headings #Paragraph #Styles
- 2020Camp
- HTML_Formatting
- 인용문 #주석
- jsp
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
